 Tutor Tanith Tutor Tanith
Using a Product Template
Most PODs offer product templates that show the printable image area of each product (see, e.g. CafePress Product Templates) Product templates are a good way to start making sure your images are the correct size. Especially when you are working with bleed products the aspect ratio matters and the templates help get it right.. The video on How to Use the CafePress Clock Template is just a little bit different in steps than the instructions below. The extra steps below help keep you from accidentally over-writing your template. The instructions work on most POD templates and using most graphics programs that support layers. (For comparison see the Zazzle guidelines)
These instructions are for Photoshop. It will give you the general concept even if your application needs different steps.
- Open the template.
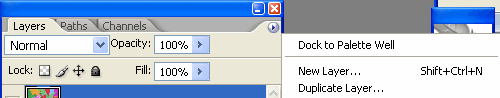
- In your layers palette click the little arrow to bring up the layers menu.

- Select Duplicate Layer.

- A Duplicate Layer window will open.
- Click in the Document Box under Destination.
- Select New.
- Give your new document a name.
- Click OK.
- Now you can close your original template.
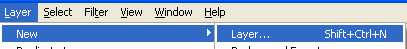
- Now add a new layer. Use the same steps as above to duplicate or

- At this point you can be sure of one thing. Your canvas is the right size. Don't change it.
- Either
(1)
create your design starting with that new layer or
(2)
if you have a different image source open that source then copy/paste that image to the template.
- If the image is much smaller than the template do not stretch or enlarge it. The purpose of the template is to help you make sure you have the correct size design. You can reduce the size of an image without losing quality but you can't stretch it. Review the Image Sizing information.
If the image is too small you can:
- Re-do the image from scratch.
- Find a larger image.
- Add additional images or borders to fill in the space.
- Learn how to add artistic effects - go ahead, stretch it, then add effects to mask the effect. That takes some learning but it is interesting.
- For bleed products like the clock, buttons, greeting cards etc change the opacity of your design layer to 50% so you can see the guides in the template underneath and ensure the important elements of your design are well inside the borders. The video on How to Use the CafePress Clock Template demonstrates the concept.
- EXPERIMENT! Don't be afraid to make mistakes. Mistakes are some of the best learning tools.
There is one additional piece of information that is important in using the template. If two templates are the same shape (e.g. square) but different sizes (e.g. 10 inches and 7 inches) you do NOT need to make two images. Use the largest size. When it is applied to the product with the smaller image area it will be automatically sized smaller.
You don't need to use the templates. They are not a requirement. They do help you get your image the right size.
Also see the video demo Fit Image to CafePress Button. It uses my own button template rather than the CafePress one, but the basic concepts are the same.
Image Size
|
|
|
Did this help?
Help
About
Site Map
Home
|
