Creating an Image Link
You can create an image link any place that html and images is allowed. You might be able to put it in directly, but start with a plain text editor, like "NotePad," to create your HTML. Do not use "WORD" or other word processing applications. Word processors use “curly quotes” that will make your link not work. You must use "straight quotes". If you don't know where to find NotePad, it is a normal Windows application. It is usually under "Accessories" but you can search for NotePad.exe and click on that file when you find it. An image link is just like a
regular html link
except that instead of link text you insert image code. If you have never created a regular html link read that tutorial first.
To create a link using an image first you need to find the image on the web site. The image can start on your local machine, but to be used in a link it needs to be on a web site. A typical image link points to an image on the same web site as where the image is displayed. A "hot link" is linking to an image on a different web site.
Some POD services require that you hot link to images on their site instead of copying the image to your own web site. Other POD services might prohibit hot linking and require that you store the image on your own site. There are important legal issues for images that aren't yours so be sure to find out the rules before using any image as a link.
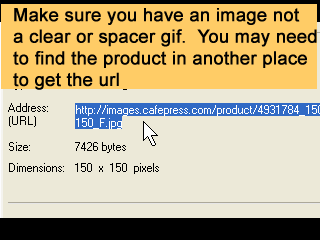
You can usually copy the URL for the CafePress product thumbnails that are 150 x 150.
-
Right click the image.
-
Select Properties
-
Copy the image url 

Try it, you should get:
http://images.cafepress.com/product/15988027_150x150_F.jpg
Design images in the CafePress Marketplace are covered with a clear gif, so are the large size product images. So you won't be able to get the url for just the design by the right click method in the Marketplace. You can examine the link text and find the image number, then just substitute it for the number in the link above. Or you can use the right click method to get the image from the shop itself if it is used as a section image. Or you can use the product image instead of the design image. The product image is not covered by a clear gif.
OK, Let's start
-
Open NotePad (or whatever plain text editor).
-
Type the opening of a tag <
-
Type what type of tag - an image
<img
-
Type src=" (for source =)
<img src="
-
Paste in your image URL <img src="http://www.tutortanith.com/createImage_link.htm
-
Close the image tag <img src="http://www.tutortanith.com/createImage_link.htm">
-
Create the link around it. Copy the URL from the address bar
<a href="http://www.cafepress.com/dogplay/462629">
<img src="http://images.cafepress.com/product/15988027_150x150_F.jpg"> </a>
- If you want to test it, save it as an .htm file. Put quotes around the file name while saving to be sure it is saved with the correct extension e.g.
"testlink.htm"
- Find the file you just saved in your file explorer. Drag the file into your browser.


Use the same technique for creating banner code.
A link starts with an anchor tag that holds the link in place.
<a
The type of anchor tag is hypertext reference.
<a href="
Then add the URL
<a href= "http://www.cafepress.com/dogplay"
Now close the tag.
<a href="http://www.cafepress.com/dogplay">
Type the image tag, what your visitor's will see. It starts with image source <img src=
<a href="http://www.dogplay.com"> <img src=
Then add the image url
<a href="http://www.dogplay.com">
<img src= "http://www.dogplayshops.com/admin/images/DogPlayShop120x90bannerALR.jpg"
Type the ending of the image tag.
<a href="http://www.dogplay.com">
<img src="http://www.dogplayshops.com/admin/images/DogPlayShop120x90bannerALR.jpg" >
Type the ending anchor tag.
<a href="http://www.dogplay.com">
<img src="http://www.dogplayshops.com/admin/images/DogPlayShop120x90bannerALR.jpg"> </a>
Results
|
